Lesson 9 - Standard JavaScript Events Including those for Mobile Devices ( Ex. onTouchBegin, onLoad, etc.) and Animation and Transition Events
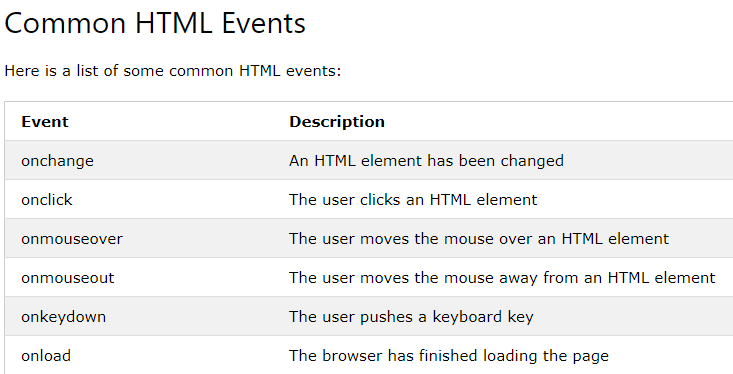
JavaScript events are things that happen to HTML elements. We have already used one very common event "onclick". Here is a list of the most common HTML Events from w3schools.

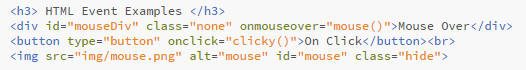
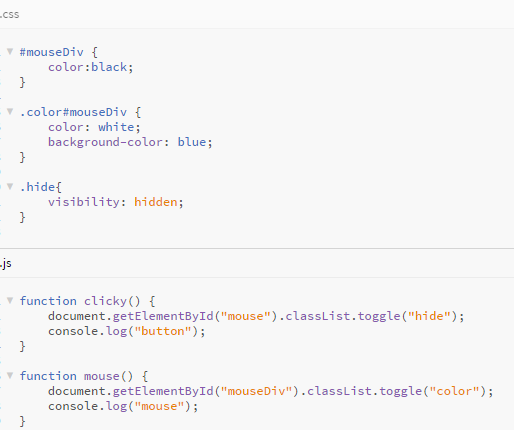
HTML Event Examples
HTML Code

CSS and JavaScript Code

Mouse Over

Mobile Enviornment
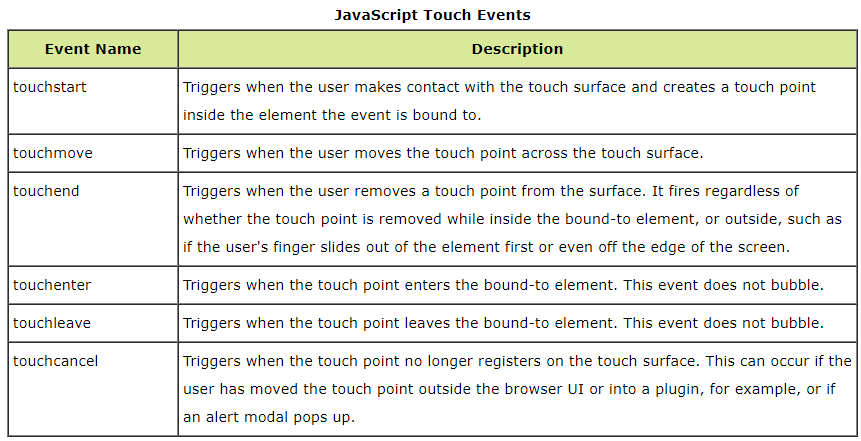
Other events are specific to use in the mobile enviornment. Here is a list from javascriptkit.com

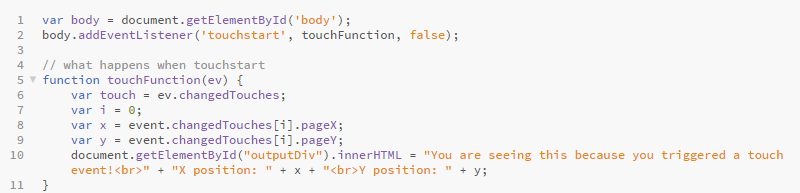
When using a touch event we also need to use an event listener. This "listens" for the touch event to take place.
someElement.addEventListener('touchstart', process_touchstart,false);
Here is a code example. For our code here you can touch anywhere in the body of the page and the output will be the x and y coordinates of the touch event.