Lesson 6 - DOM Manipulation using createElement, appendChild, insertBefore, removeChild
We can use DOM to change the content in our HTML. We can add, change or remove a child element. We can even insert one element infront of another. We will do all of this starting with a basic list of favorite movies.
- Princess Bride
- Moana
- World War Z
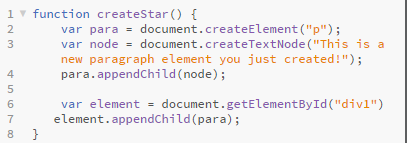
createElement
We can use DOM to create a new element on our page. Click the button to add a new paragraph

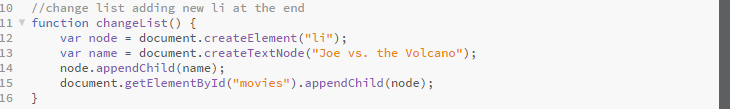
appendChild
Okay back to our list. Instead of creating a new element we want to just change the list element we already created. We can do this with appendChild. The "li" is a child of our "ol" Click the button to add Joe vs the Volcano to our list of favorite movies
***Note - we actually appended the child in the first example to add text to the new paragraph we created***
- Princess Bride
- Moana
- World War Z

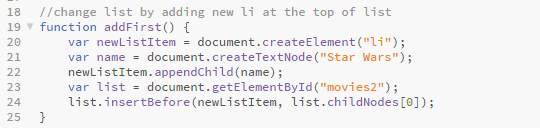
insertBefore
Tonight I watched Star Wars and I loved it. Now I want to add it as my number one movie. I can do this using insertBefore.
- Princess Bride
- Moana
- World War Z
- Joe vs. the Volcano

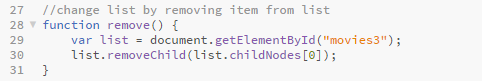
removeChild
I have now seen Star Wars several times and I am getting a little sick of it. As much as I love this movie I just have to take it off my list. This is easy to do with removeChild.
- Star Wars
- Princess Bride
- Moana
- World War Z
- Joe vs. the Volcano