Lesson 13 - Designing, Defining, and Triggering CSS3 Annimations without Custom Libraries (Thought Library)
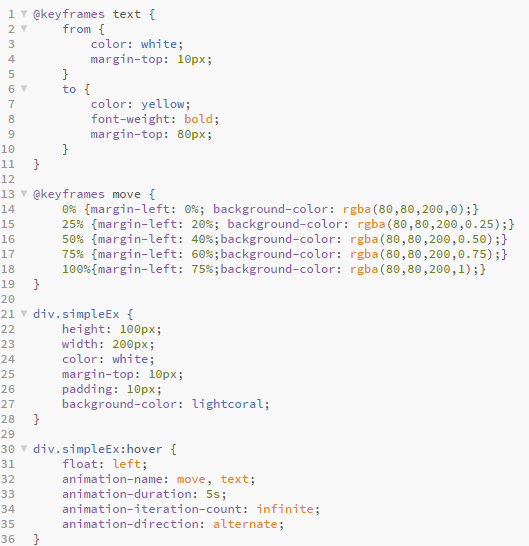
An animation allows us to change as many CSS properties as we want, as many times as we want. To use the animations we first must create some keyframes to define the animation. Keyframes will tell us what styles the animation will hold at which times. This animation uses two keyframes. The firstto move the box and the second to change the font color.
Hover over me to see change

3D Animations
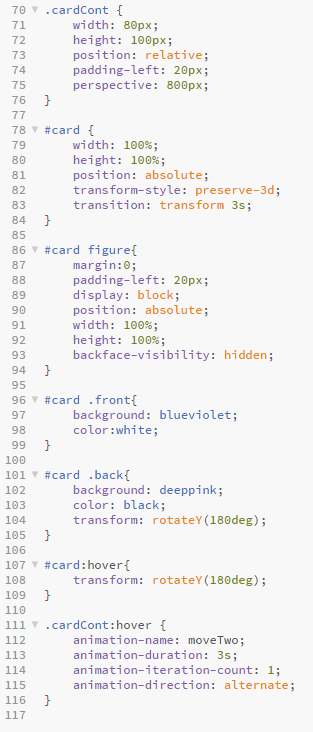
By combining transforms and animations we can make 3D animations. Check out this example of a box spinning across the page.
Front!
Back!

Sprite Animation
Another eally cool animation we can do involves sprites. Sprits are basically a large image that is composed of the same image several times with slight variation so it looks animated when run in a series. Think of making flip book. Its the same general concept.
Here is the CSS code to run the sprite